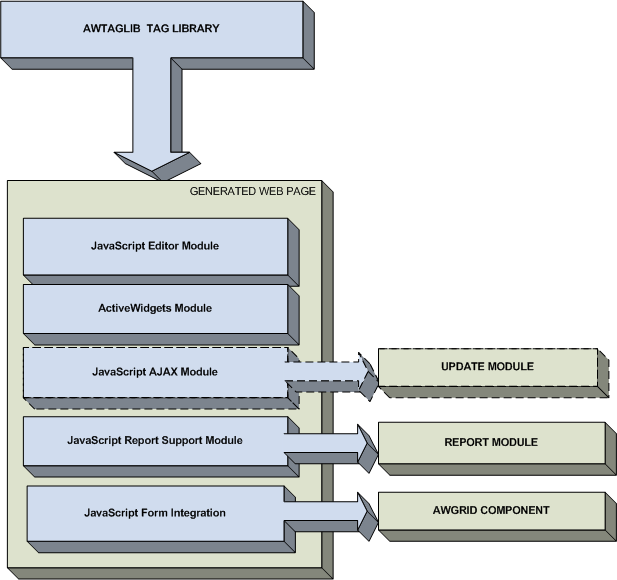
Schema

Explanation
The AWTaglibrary consists of the following modules:
- Main Taglibrary Module
- Javascript Editor Module
- Active Widgets Module
- Javascript AJAX Module
- Javascript Report Support Module
- Update Module
- Report Module
Each one has a specific functionality to provide a consistent behavior and to promote flexibility and usability.
Main TagLibrary Module
- GridIteratorTag: This class handles the iteration of the inner tags and the ultimate generation of code.
- GridFrameTag: This tag generates an <iframe> tag to handle a grid localized in another jsp page.
- GridUtil: Utility class that holds the internal data until written to stream and also helps in html generation.
Javascript Editor Module
The purpouse of this module is to provide the javascript templates that will allow the edition of the grid's data.
The templates available are:
- Text Editor
- Date picker
- Combobox
- Checkbox
- SubGrid
Active Widgets Module
This is the Active Widgets grid as you download it from the Active Widgets main site
AJAX Module
The purpouse of this module is to handle all operations relative to AJAX, it will permit communication between server and client without refreshing the page, and also error handling.
Report Support Module
The purpouse of this module is to provide an interface that will facilitate the sending of the grid data to the Server Report module with the help of the AJAX Module.
Update Module
This server side module will communicate mainly with the AJAX module to send and receive data and dynamically update it without refreshing the page.
Report Module
This module will handle the report generation and will return the generated report to the client.
JavaScript Form Integration
This module provides some methods that help developers to handle grid data submission and its handling in the server side
